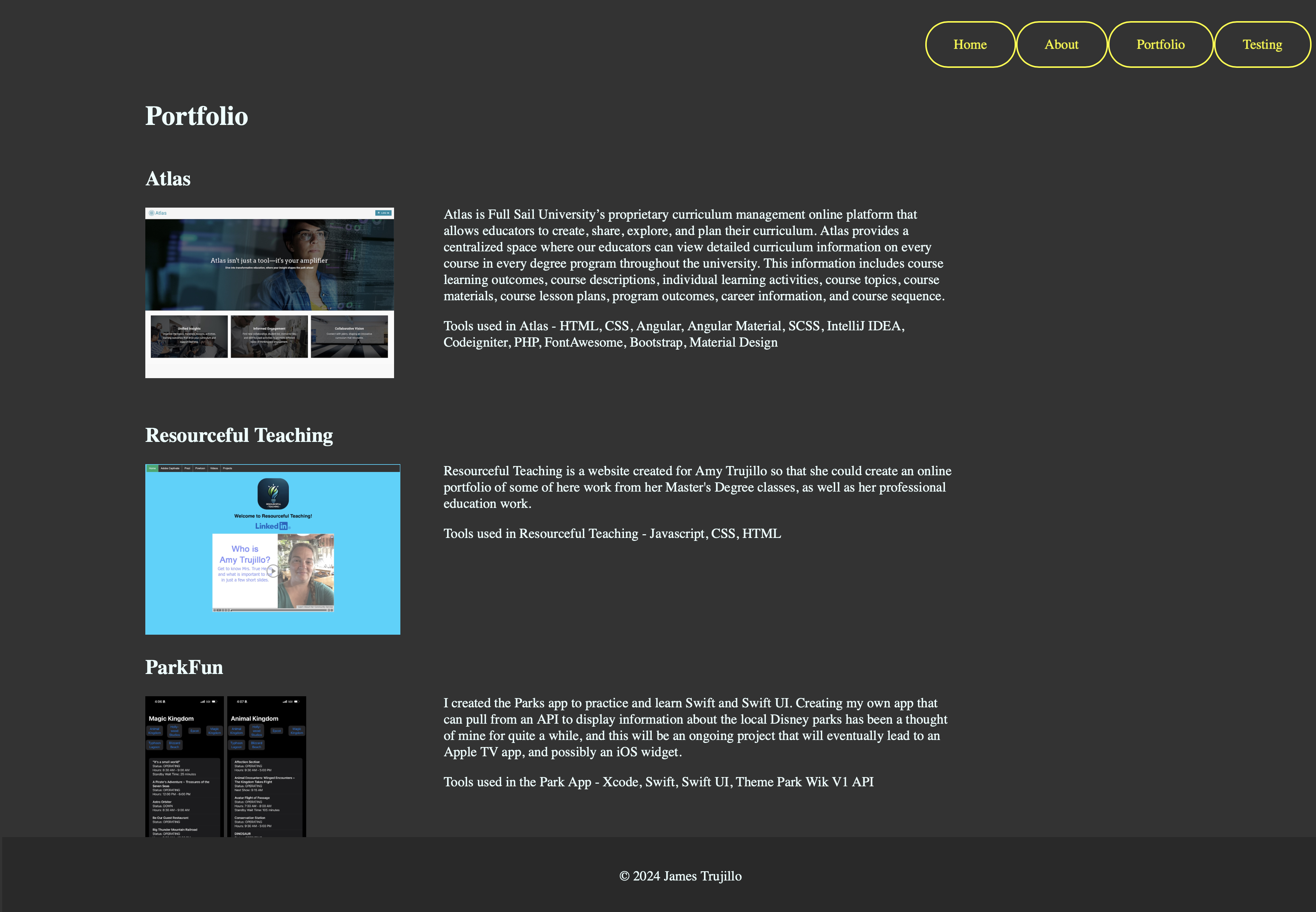
Portfolio
Family Photos
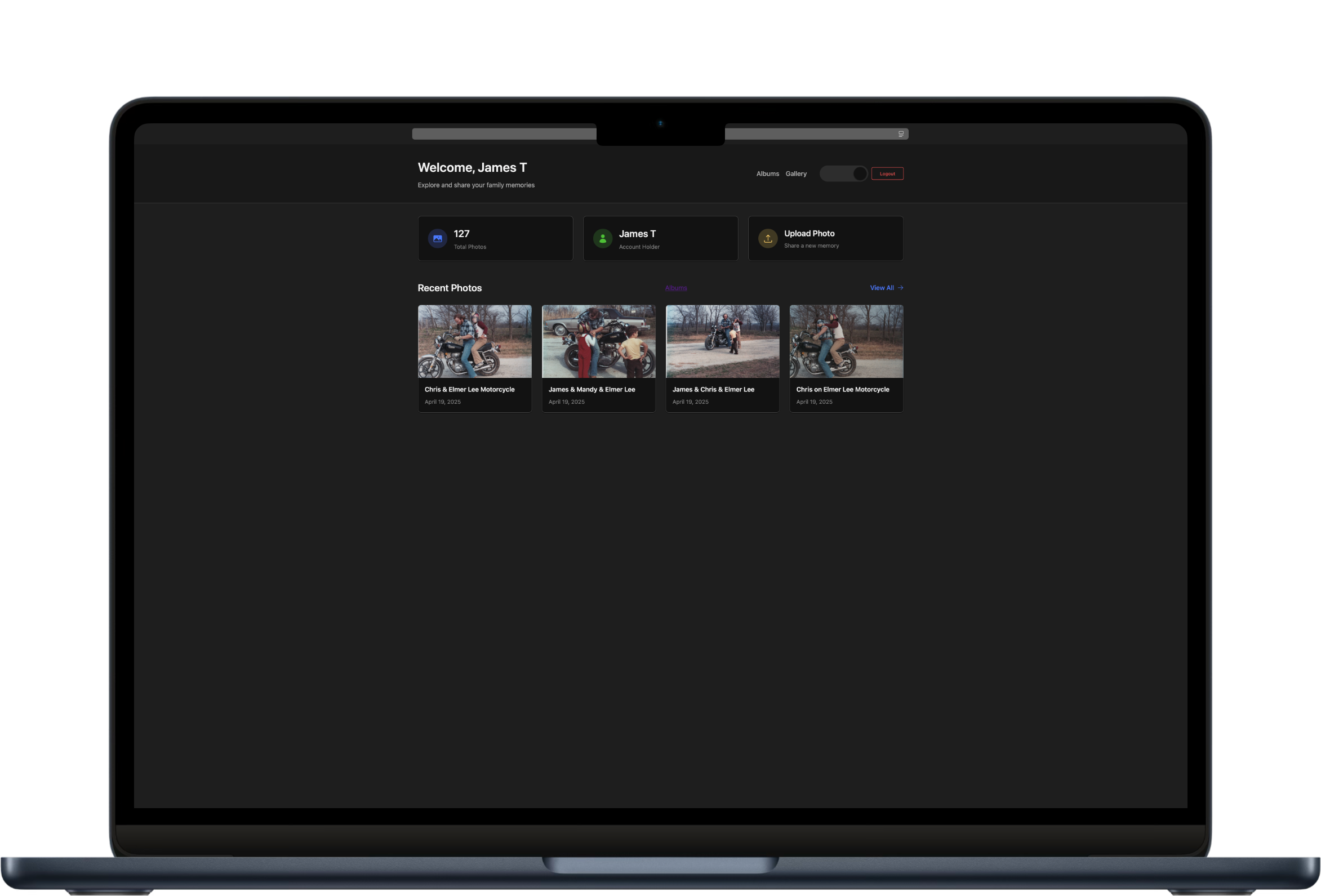
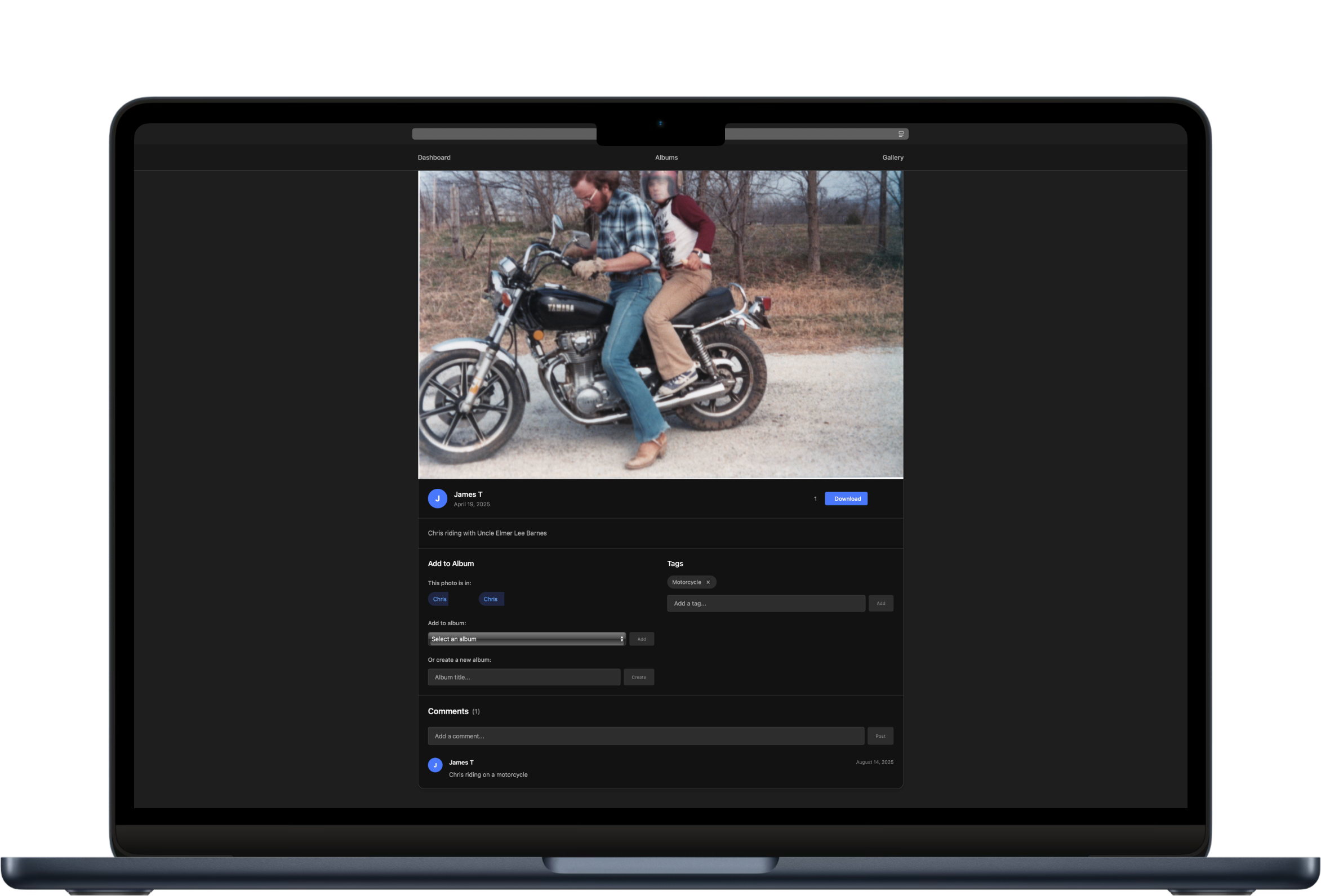
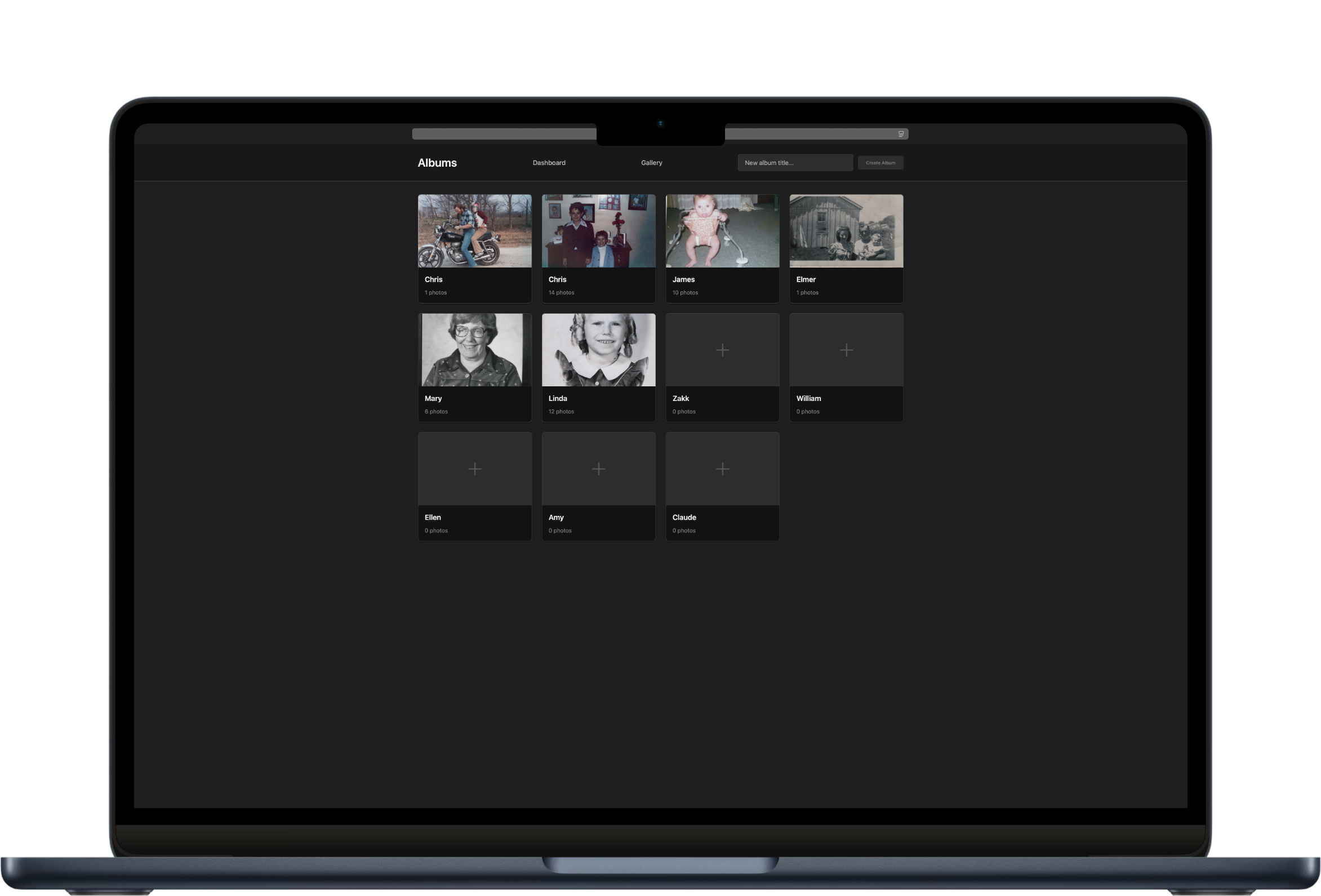
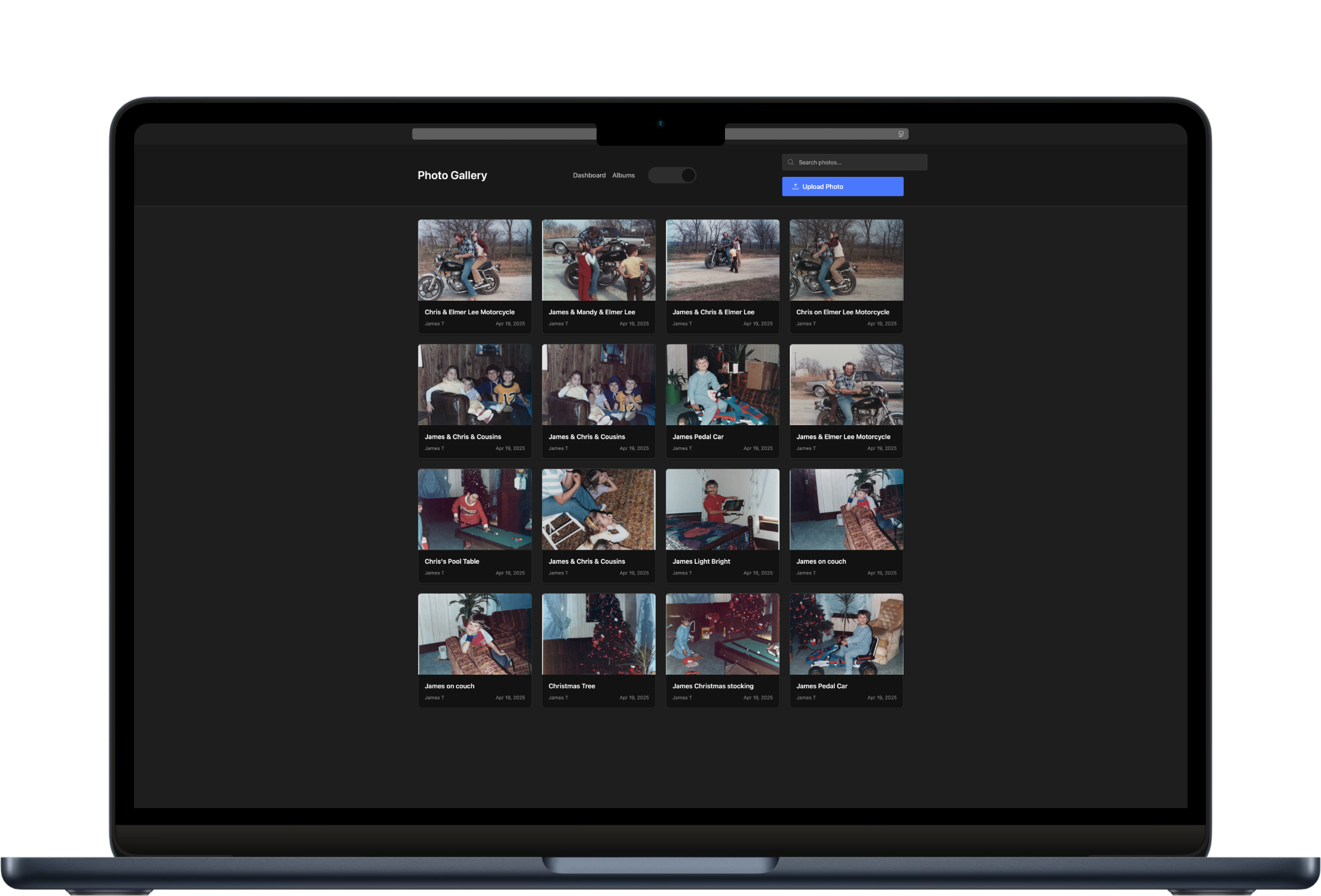
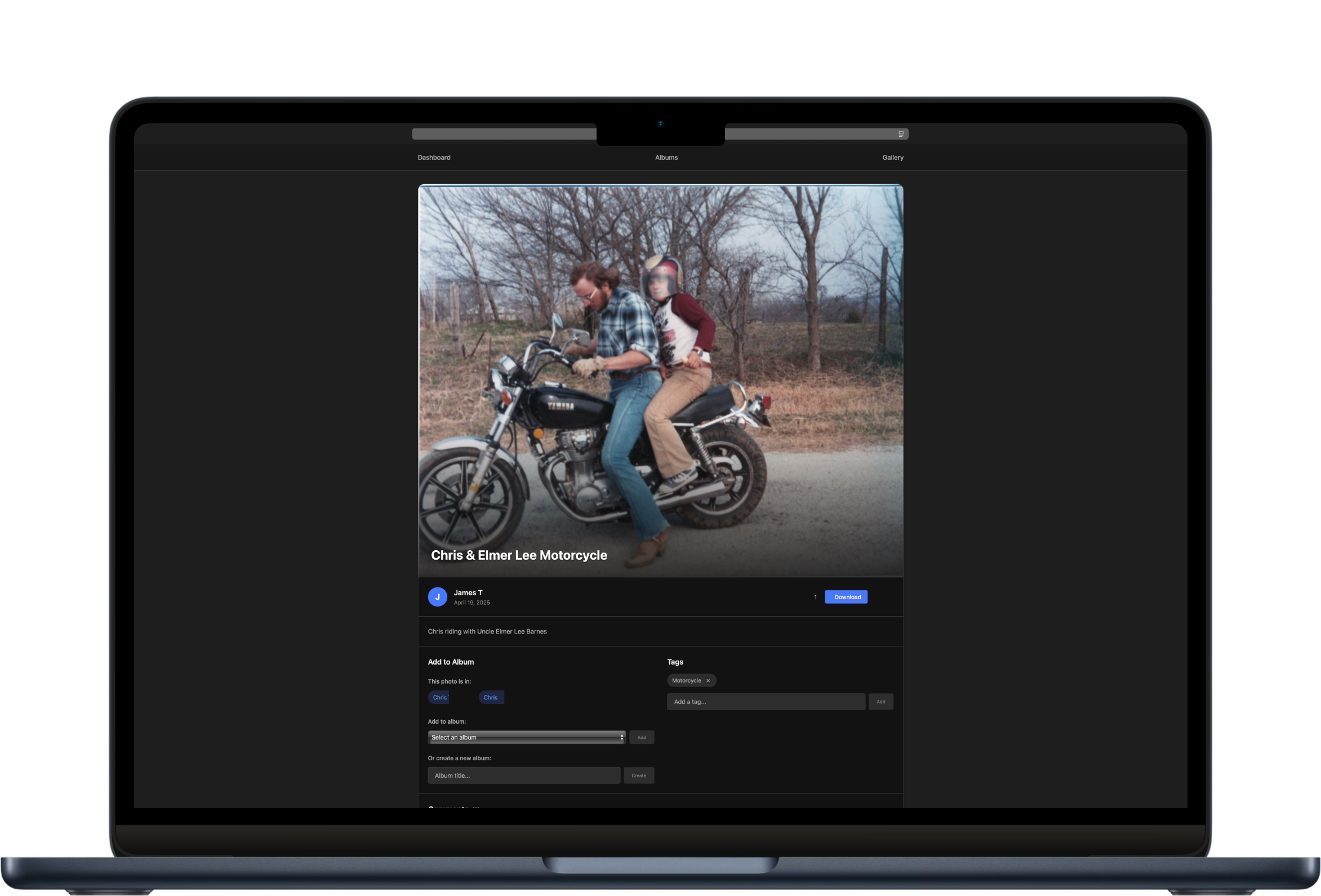
This is a secure, full-stack family photo sharing platform built from the ground up. As a personal challenge, I chose to build this platform using technologies I had rarely or never used before to learn and grow as a developer. The application allows authenticated family members to view, organize into albums, and interact with photos through comments and favorites, all within a fully responsive interface.
Technologies Used
Backend: Swift Vapor, PostgreSQL, Fluent, AWS S3
Frontend: React, TypeScript, React Router, Axios
Technical Highlights
- Backend: A RESTful API built with Swift Vapor that uses a PostgreSQL database via the Fluent ORM. Authentication is handled with secure bearer tokens (JWT-style), and all images are stored safely in AWS S3 using presigned URLs for access control. The architecture follows a clean controller pattern with version-controlled database migrations.
- Frontend: A dynamic single-page application built with React 18 and TypeScript, ensuring a type-safe and maintainable component structure. It features protected client-side routing with React Router v6, global state management using the Context API, and a custom, responsive layout powered by CSS Grid and Flexbox.
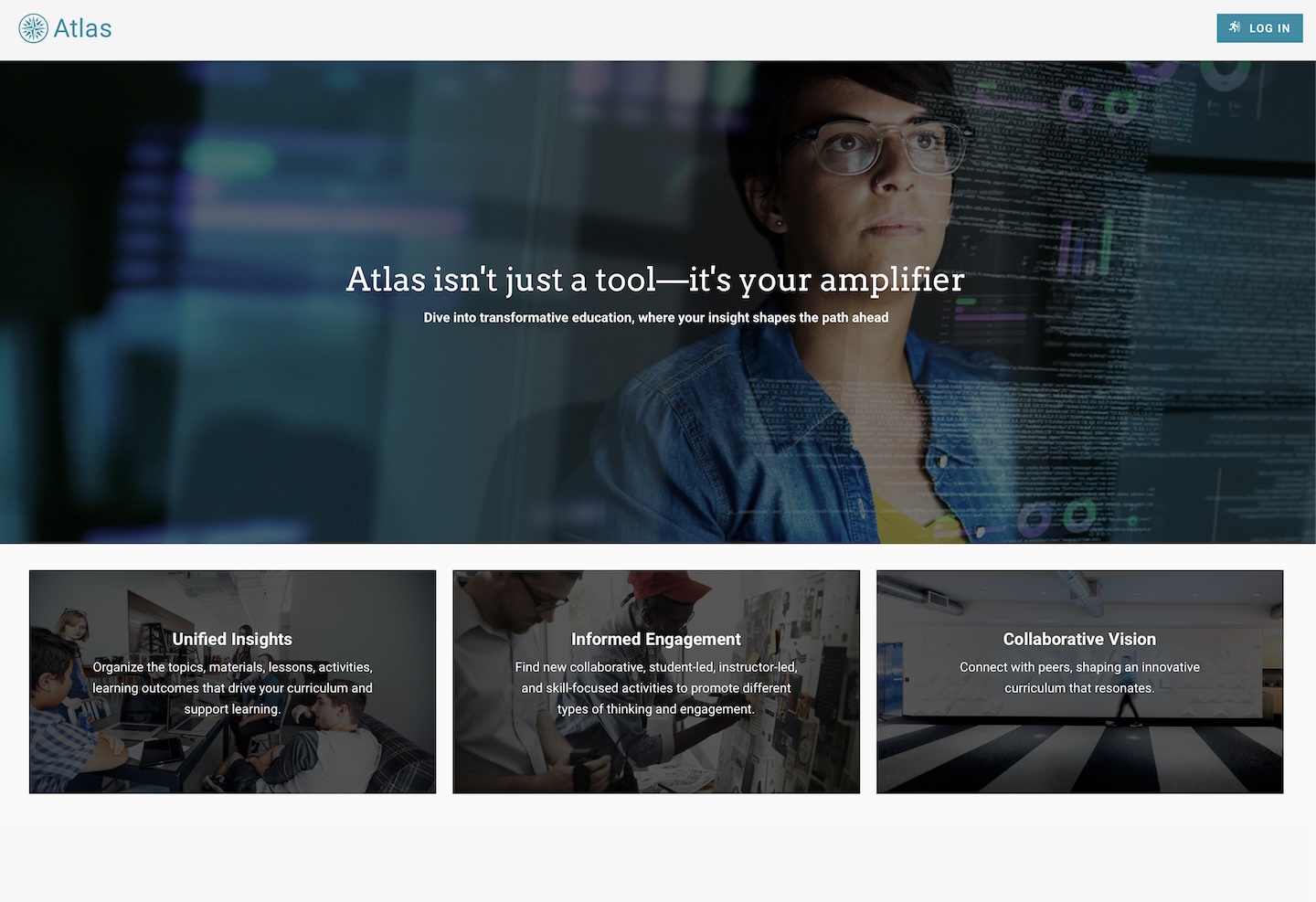
Atlas

Atlas is Full Sail University’s proprietary curriculum management online platform that allows educators to create, share, explore, and plan their curriculum. Atlas provides a centralized space where our educators can view detailed curriculum information on every course in every degree program throughout the university. This information includes course learning outcomes, course descriptions, individual learning activities, course topics, course materials, course lesson plans, program outcomes, career information, and course sequence.
Tools used in Atlas - HTML, CSS, Angular, Angular Material, SCSS, IntelliJ IDEA, Codeigniter, PHP, FontAwesome, Bootstrap, Material Design
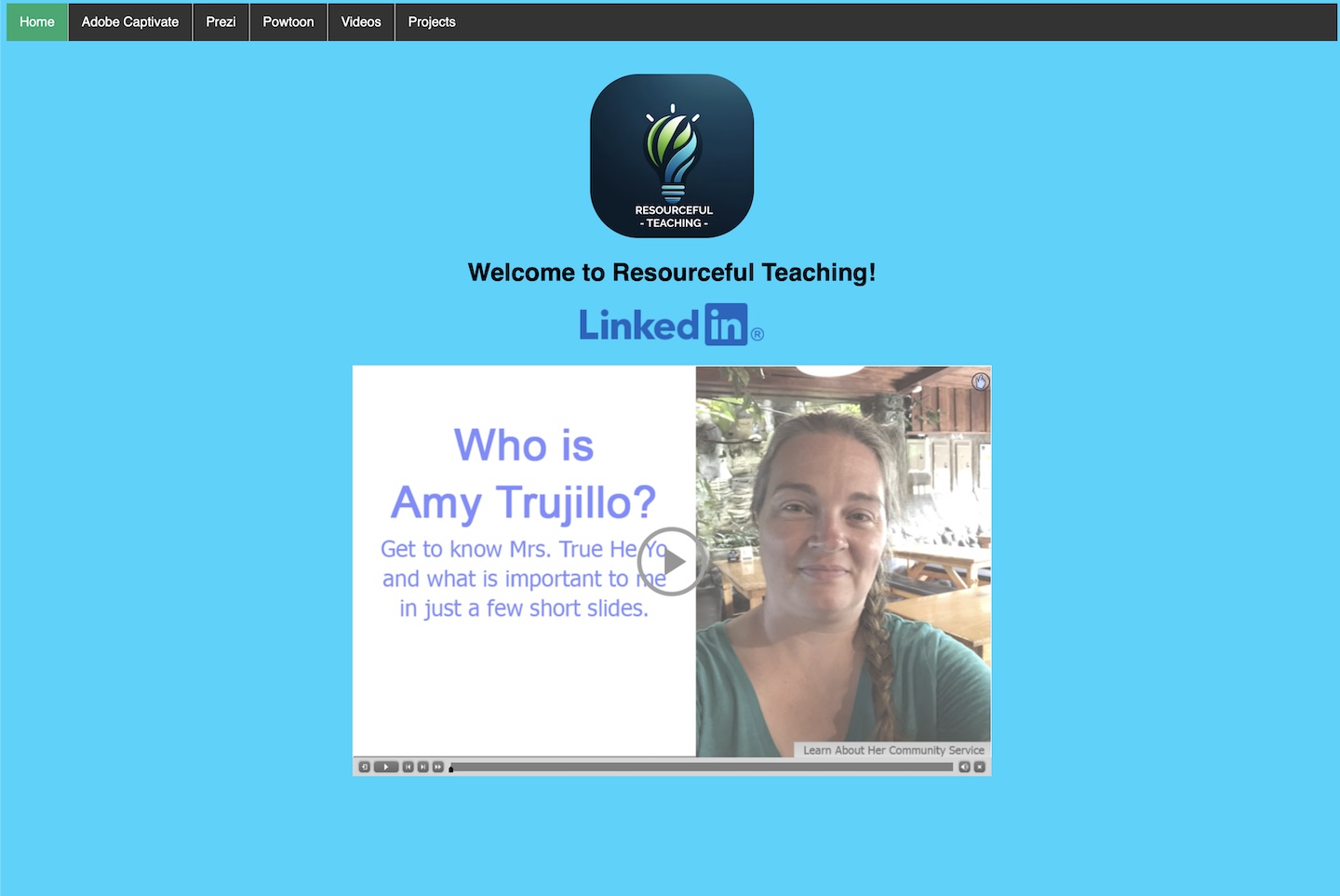
Resourceful Teaching

Resourceful Teaching is a website created for Amy Trujillo so that she could create an online portfolio of some of here work from her Master's Degree classes, as well as her professional education work.
Tools used in Resourceful Teaching - Javascript, CSS, HTML
ParkFun
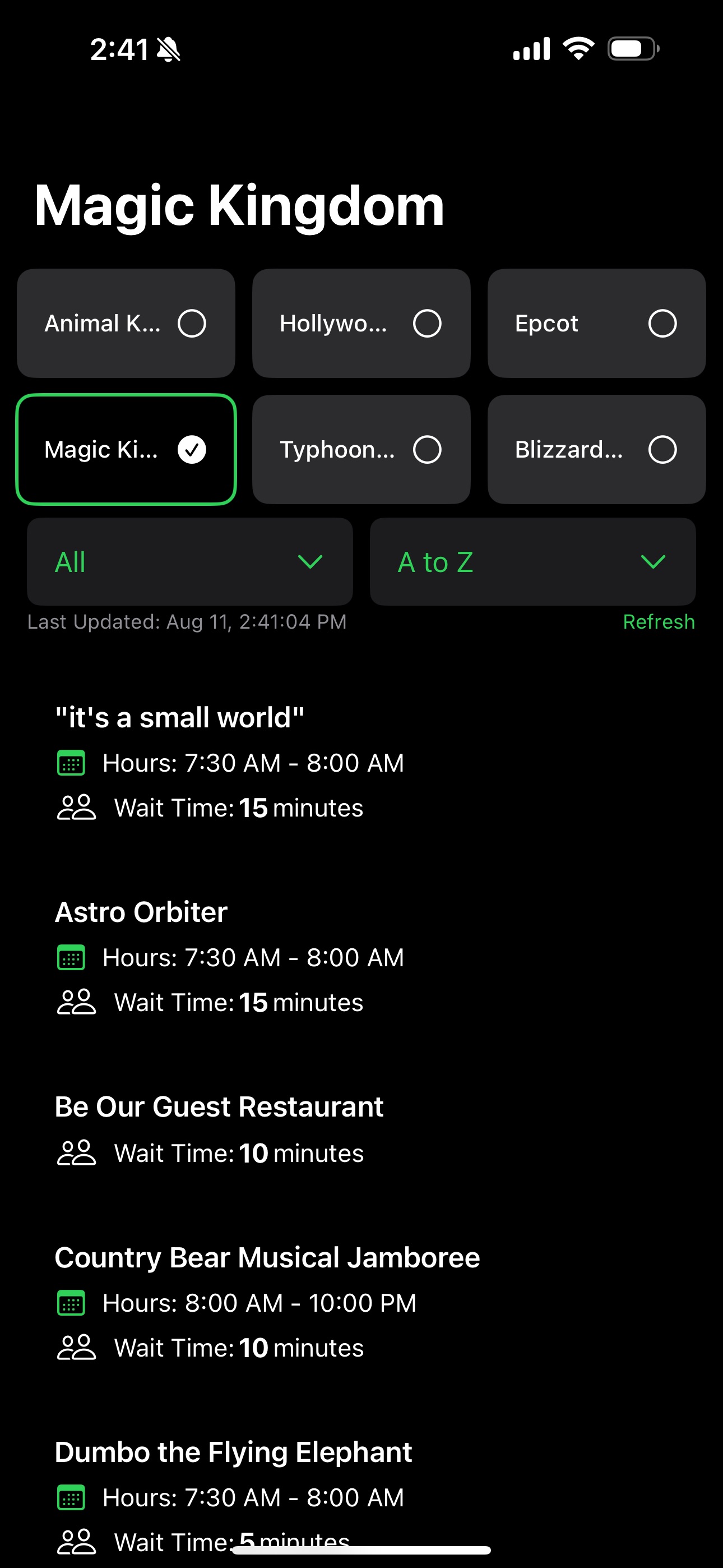
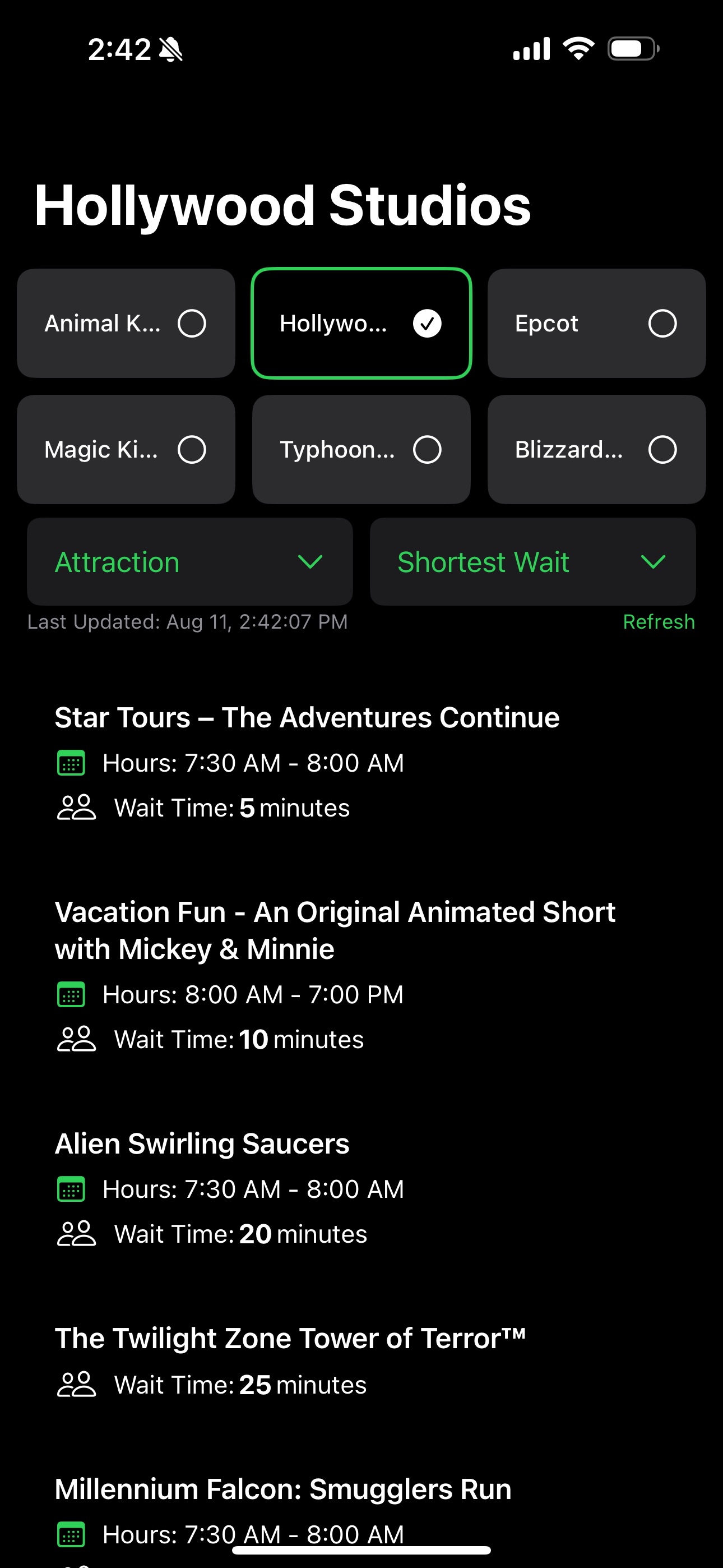
I created the Parks app to practice and learn Swift and Swift UI...
Tools used in the Park App - Xcode, Swift, Swift UI, Theme Park Wiki V1 API
jamestrujillo.com

This is my own personal website portfolio page. For this page I wanted to do and use something a bit different, so I found the Vapor framework, which is a Swift based framework that can be used to build web apps, apis, and with Leaf Templating full websites. This was a bit challenging for me, but I’m always up for a little challenge, frustration, and relief when finding solutions.
Tools used in JamesTrujillo.com - Xcode, Swift, Vapor, Leaf, AWS Lightsail, CSS, HTML, Supervisor, NginX
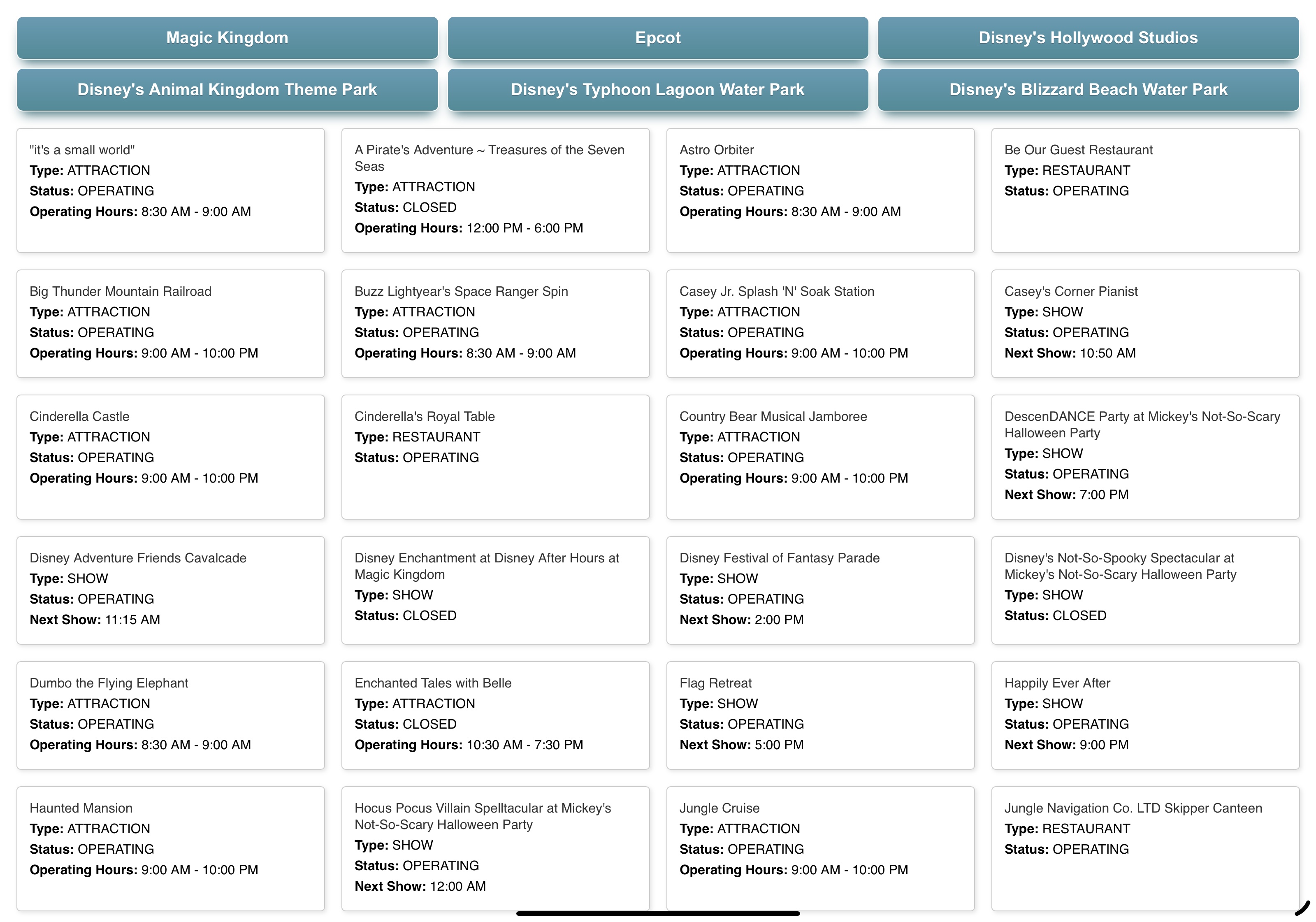
Parks API

Parks API - On this website I am using the same api as in the ParkFun App but here it’s being utilized in a standard website using Javascript instead of Swift.
Tools used in Parks API - HTML, CSS, Javascript, Theme Park Wik V1 API https://api.themeparks.wiki/docs/v1/
Sci-Fi (ambience)
This was another personal project of mine. I wanted to have the ambience of sitting at Disney's Sci-Fi Drive-In Restaurant in my room when I'm trying to work or relax and could not find what I wanted, so I took a few photos I had taken and stiched them together, then cut out the background wall and replaced it with a starry night, added some trees, and background elements. After that I took video and audio I had, cleaned up the audio, replaced the original audio in th evideo, and then had to sync it up with the video. Everything was don using the iPad, no computers were harmed or stressed during the making of this.
Tools used in creating this video, Photoshop for iPad, Final Cut Pro for iPad, Affinity Photo, Logic Pro for iPad